Last updated on 5th October 2023 at 13:33 by Alex Nicholas
In the highly competitive world of online business, having an effective and engaging product description is essential. As an online store owner, it is important to ensure that your product descriptions are well-written and informative to attract potential customers.
However, like having a customisable Shopify theme, what is equally important is having an effective collection description that complements your product descriptions and adds value to your customer’s shopping experience.
In this article, I will explore the importance of a collection description, its role on the collection page, and how you can make the most of it to improve your online store’s search engine ranking and increase your sales.
But first…
Move the collection description below the product grid
The best way to Move the collection description below the product grid is by using the custom liquid section. Follow these steps:
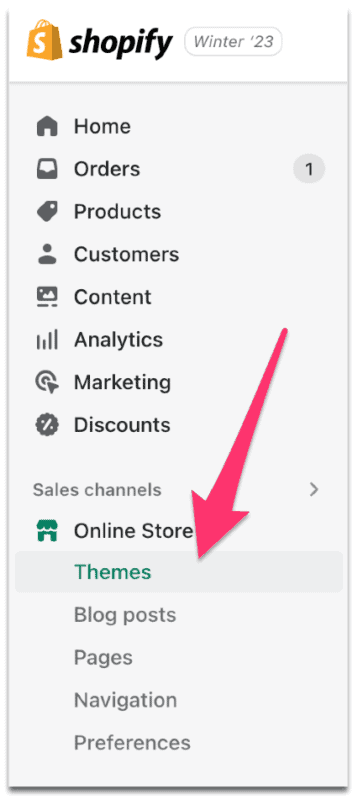
Step 1: On your Shopify Admin dashboard, click Online Store > Themes

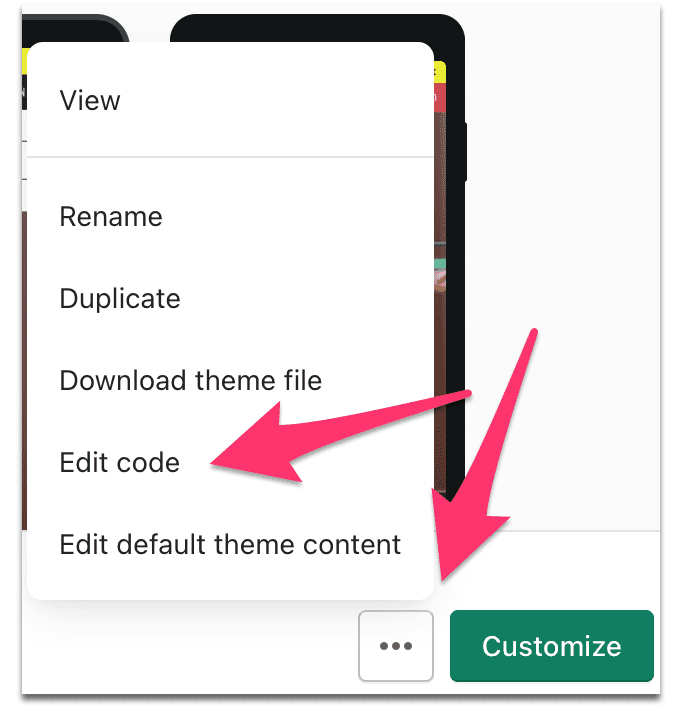
Step 2: On the Themes page, choose edit code from the ellipsis

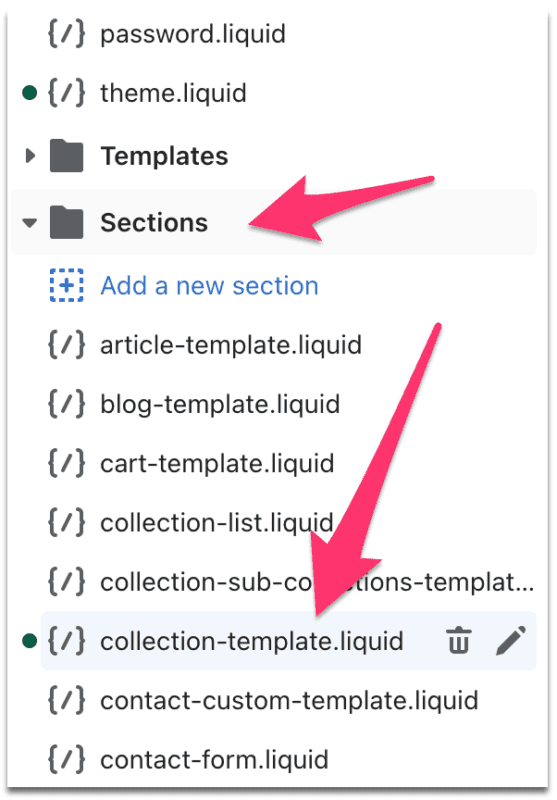
Step 3: Look for the “collection-template.liquid” file in the Sections folder

From here you’ll see either:
{% if collection.description != blank %}
<div class="section clearfix collection_description">
{{ collection.description }}
</div>
{% endif %}
or
{% if collection.description != blank %}
<div class="feature_text">
{{ collection.description }}
</div>
{% endif %}
And then depending on your theme and version, move this code after one of these blocks of code:
{% include 'pagination' with sidebar %}
</div>
or
{% render 'pagination',
paginate: paginate,
sidebar: sidebar
%}
Failing that, you need to follow these steps:
- Open your code editor from the dashboard
- Look for the collection__main.liquid file in the Sections folder
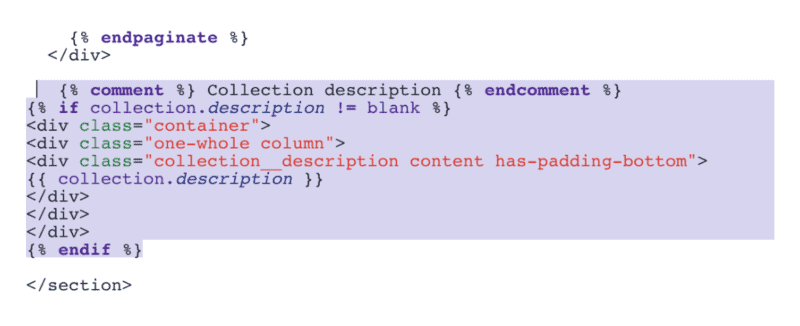
- Look for this block of code
{% comment %} Collection description {% endcomment %}
{% if collection.description != blank %}
<div class="container">
<div class="one-whole column">
<div class="collection__description content has-padding-bottom">
{{ collection.description }}
</div>
</div>
</div>
{% endif %}
Then move the code to place it between the final closing </div> and </section>.
</div> </section>
When you’ve completed these steps hit save, and you’re done. But remember, if you mess something up and you need to roll back the code to how it was initially you can set the code to be restored to how it was before you changed it
Why move the collection description below the products?
The collection page is a vital element of any online store. It is the page where customers can browse and view a specific product category or type, and it usually includes a product list, product descriptions, and related products. This page is where customers are most likely to spend time and make a purchase, making it an essential area for businesses to focus on.
One of the key elements of the collection page is the collection description. This is a short paragraph or two that provides an overview of the products included in the collection and can help customers quickly understand what the collection is about and what they can expect to find on the page.
Not only that, but the collection page description can also have an impact on your search engine ranking. Search engines like Google can use the collection page description as part of their algorithm to determine the relevance of your collection page to specific search queries. Therefore, it is important to ensure that your collection description is optimised with relevant search terms and a clear description of the products included in the collection.
While the product descriptions provide specific details about each product, the collection description provides an overview of the entire collection. It helps customers to understand the product type or category and what they can expect to find within that collection.
Not only is Shopify one of the leading e-commerce platforms (read my in-depth Shopify review), it also gives online store owners enough flexibility to create effective product and collection pages so that they can group products based on product type, product category, or manual collection and enough “supplementary content” as they like.
However, when creating a collection page description, it is important to keep in mind the product types and categories included in the collection. The collection description should provide an overview of the products included in the collection, highlighting the key features and benefits of each product type.
Be careful though because your content must meet user intent, DO NOT write an essay that will dilute the relevance and intent of the page!
On top of this, it’s also important to consider the meta title and meta description for the collection page. These are elements that appear on the search engine results page and can influence whether or not potential customers click through to your online store. The meta title and meta description should include relevant keywords and a clear description of the products included in the collection.