Last updated on 3rd October 2023 at 19:00 by Alex Nicholas
As the e-commerce landscape continues to evolve, one of the key factors that determine the success of an online store is its speed, and with regards to Shopify stores specifically, is the Shopify speed score accurate? And the answer is no, not really.
But before I get onto why I have an issue with Shopify’s speed score, let’s start by looking at why you want a fast Shopify store. The reason you need a fast Shopify store is two-fold:
- Conversions, first and foremost
- It’s a small ranking factor
Let’s start by looking at point number 1 – Your Shopify page speed is most important for your conversion rate because without fast-loading pages your conversion rate will be lower and will reduce the amount of revenue you make, it’s as simple as that.
And as for point number 2 – Yes, having a fast Shopify store is important for rankings, but it’s only a small ranking factor by itself. Site speed as a ranking factor is massively overblown by the SEO community because they believe everything they’re told without thinking practically about it.
If you want to know the real reason Google places emphasis on speeding up your site and gets you to focus on Core Web Vitals, it’s because if everybody makes their sites as fast as possible, Google will save money because the strain on their infrastructure will decrease…
However, with that out of the way, you should make your Shopify store as fast as you can because having optimal speed is about helping with creating an excellent user experience, leading to increased conversions and better slightly better search engine rankings.
Shopify speed score average
Although Shopify is a popular e-commerce platform that provides its users with handy insights like a speed score to help them gauge the performance of their online store, the accuracy of Shopify store speed is somewhat questionable and has been a topic of debate among merchants and developers alike.
The average Shopify speed score average is between 30-40, with a good score coming in at 50 plus. But there’s a problem with Shopify’s way of calculating page speed.
And the problem is that when doing a Shopify page speed test via any external tool like Pingdom or Google Lighthouse, what’s not taken into account is the internet connection of the user or where in the world the test is being performed.
If for example, you’re loading a page via Wi-Fi and a fibre optic internet connection you’re going to have a much faster load time than someone standing at a bus stop who only has a 3G connection.
And when your Shopify speed score is being calculated, you’ll get a different measurement depending on where in the world your score is being pulled from, such as the United States, the UK or somewhere far away.
If your store is based in the UK but your test is being done in Canada, you will not get an accurate score!
Understanding Shopify Store Speed Metrics
The fact is that Shopify’s speed score is a calculation of your top-performing pages based on a 7-day period of time, and that’s not a very good way to measure how fast your Shopify store is.
Shopify calculates the store’s speed score using Google Lighthouse, an open-source tool that evaluates the performance of web pages, focusing on mobile devices. The speed score is a crucial factor for site owners as a slow Shopify store can affect search rankings and customer experience. However, as I’m sure you’ve already figured out, it is essential to recognise that the speed score may not always be a true reflection of the actual user experience.
Shopify page speed insights should be taken lightly at best because there are many factors that simply cannot be taken into account from how they do it.
Factors Affecting Shopify Store Speed
If you need or want to improve the speed of your Shopify store there are several factors that can impact the load speed of your store, including:
- Dynamic content: Home pages with dynamic content, such as product recommendations and live chat, can take longer to load.
- Third-party apps: The use of multiple third-party apps can cause delays in loading times.
- Rich text elements: Incorporating rich text elements like images, videos, and animations can increase load times.
- Poorly built themes: Using a bad Shopify theme will hinder you from day one, so either choose a good theme from the beginning or switch to a theme from a trusted developer.
If you are looking to switch themes then my recommendation is anything from Out of the Sandbox. I use their themes myself and never have issues with performance.
They’re also highly flexible and reduce the need for apps.
How to increase Shopify speed score
If you’re willing to spend time analysing the data, you can get a comprehensive understanding of your store’s speed by comparing Shopify’s speed score with the Google PageSpeed score, it’s insights and data.
This will help you identify discrepancies and optimisation opportunities for your online store and improve your Shopify speed score, but the truth of the matter is that it’ll nearly always come down to the performance of your Shopify theme and the number of apps you have installed
However, if you want a quick overview of what to look at when trying to ensure a smooth and fast user experience without changing themes, it is essential to work on these key speed optimisation aspects:
- Minimise the use of third-party apps and unnecessary features
- Compressing images and using appropriate file formats
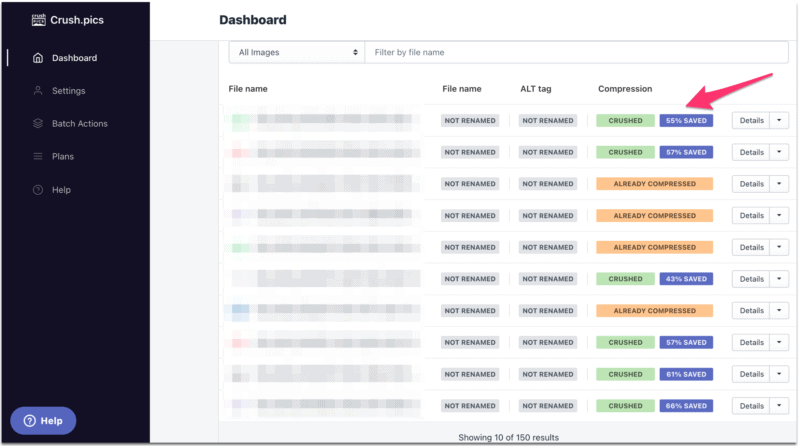
To increase the speed of your Shopify store, my number one recommendation is to install an image compression app from someone like Crush Pics because it’s one of the Shopify page speed app installations that will solve a number of load-time issues by reducing the number of bytes without reducing the quality of the images.
As you can see from the Crush Pics dashboard image from one of my Shopify stores, the amount of resources needed to download the images from this site has been greatly reduced, meaning my site loads quickly.