Last updated on 13th June 2023 at 21:22 by Alex Nicholas
When you visit the sites of John Lewis, Amazon, or any other big successful retailer, you'll be able to use faceted navigation to find the products you need easily and quickly. But what is this type of search and how can you emulate the easy navigation techniques employed by sites like John Lewis?
When working on any sort of enterprise or headless website, especially if this is a job listing site or an eCommerce website for selling purposes, there are several things you need to consider to make sure people can get the user experience they need from your site and allow users to filter and facet through the relevant facets and facet options to reach the product pages they're looking for.
And whilst this sounds easy in theory, the reality is that good practices for faceted search are often not straightforward at all. In fact, even the best eCommerce SEO consultant can make mistakes that can harm a site's performance when not handled correctly.
This is because you need to make sure that you're appealing to those using different display resolutions, accessing your site on different devices, and perhaps most importantly making sure the user interface works for your potential customers, including having a solid site search solution that has an accurate filter option that allows customers to find products they're looking for quickly within your product catalogues, without causing the Google bots to come face-to-face with a hot mess of URLs created by the site which will lead to masses of thin content and potentially dilute link equity.
You probably use faceted navigation already on your web page and you don’t even realise it. This is a part of the information architecture and eCommerce navigation structure of a website, common on online shopping sites, directories and forum sites. It's a type of search experience that's in use on more and more Websites as the world turns to the internet to have things delivered to their front doors.
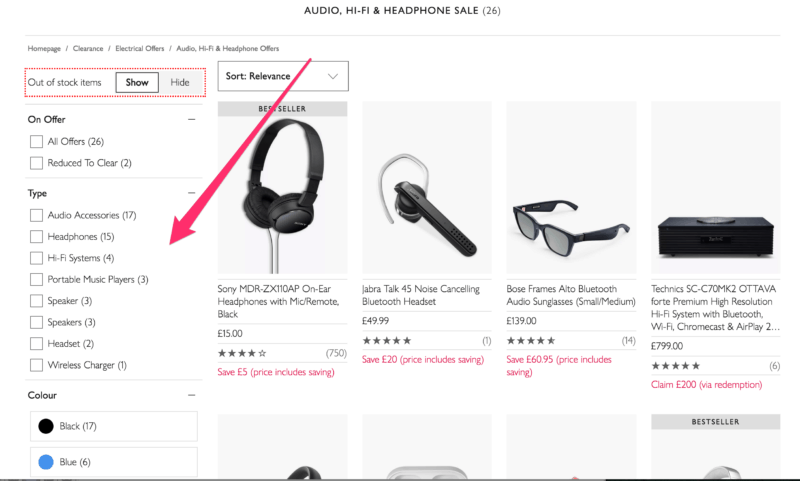
For example, everything on the left-hand side of John Lewis' site leads to faceted navigation, from the “On Offer”, to the “Type”, and the “Colour”. You basically filter out everything you don't want until you're left with what you do want.
It's a good shopping experience that handles multiple filters very well at once and provides relevant filters that let you find a specific product easily.

Using this guided classification system helps users to filter down to their desired set of results when browsing your site with ease, therefore, enhancing the user experience, reducing bounce rate, and giving you the best chance of making a sale.
However, while implementing this can aid users, there is no denying that it can bring up a few troubles in terms of SEO, and addressing these issues is vital to climbing up the search results on Google and the search engine results page (SERPs) on other web search engine platforms.
This is why you need to make sure you implement it effectively so that you can have the best chance to keep improving your search engine ranking and visibility in an organic manner.
With that being said, I have put this beginner guide together, which will aid in teaching you how to become more competitive with faceted search. We will look into this critical part of planning and building websites, and how guided selling like this can enhance CRO and improve your product sales results. I will also make sure you're driving traffic to search engines in the process by bringing value to your site and improving web performance.
What is faceted navigation?
Faceted navigation is a way of helping users to navigate and personalise an eCommerce site or page so that they can locate the exact product they are looking for via the web portal. For example, imagine for a second that you run a mail-order retail site.
You've sent an advertising email to your mailing list about a sale, and they've clicked through to your page. From there, they can tailor the products by their level of discounting, size, colour, and product type by clicking checkboxes to bring up available items they might like to purchase. Seeing what's available in their size may make them more likely to purchase from your site.
Furthermore, the pages that are generated within your web framework as a consequence of this form of navigation will aid people when they are searching for specific, long-tail keyword queries, ensuring they can find the exact product they are looking for.
However, as mentioned, if you do not approach the planning phase with caution, before making amendments to your site, some major SEO issues can arise. In this guide, we will look at some of the best practices in terms of faceted navigation so that you can make the required tweaks to your site and ensure do not make a critical mistake.
There are a number of different tools and plugins (assuming your platform doesn't handle this very well out of the box) that enable you to configure faceted navigation without harming the performance of your site, so make sure that whatever you use does all of the things addressed in this article.
And don't be afraid to pay for a good plugin, here. It'll be worth it!
Why should you use faceted navigation?
Now that you have a good understanding of what faceted classification is, let's take a look at the benefits of using this form of guided selling on your eCommerce website to boost user experience. Some of the main benefits associated with faceted navigation are as follows:
Improve product findability – There is only one place to begin, and this is with the fact that you make it as easy as possible for users to find what they are looking for. Guided users are more likely to convert if they can find your faceted categories easily, so it is easy to do the maths in terms of CRO. With faceted information architecture websites, you remove your shopper’s keyword responsibilities, meaning they do not have to consider what content to type into a search engine query in order to get the result they need. They can simply get to where they’re going in a natural progression through your website.
Enhance the experience users have on your site – Another reason to consider the implementation of faceted navigation content is that it will enhance the customer experience which itself is a Google ranking factor (more so with every passing algorithm update).
Simplifying the journey is a great way to stand out from a competitor's site and improve your figures in terms of selling. It can also help reduce the risk of users bouncing away from your site as they can't find what they're looking for easily enough. This could all help with your rankings as UX is a very positive signal in Google's eyes.
Lower null-result search issues – One of the biggest user experience problems for shoppers is the null result. Users who receive a null result are three times more likely to leave your website and never return. With this classification system, you can configure the search results to ensure that only facets with results in them are shown. This means that even if you don't have precisely what the customer thinks they're looking for, they can be directed to a similar product or service, and can make a choice about whether it's right for them.
Benefit from more valuable data about your website and users – Finally, you will get much more data from this form of search. You will start discovering more about your web traffic, trends, patterns, and so on. You can often learn more from shoppers from faceted search than you can from leaving them to their own devices and inputting their own keywords into a web search engine. You can find out what kinds of queries they make, how they navigate your pages, and what makes them stay on your site. Using all this information, you could compile a strategy that is targeted at those who use your site, improving the browser's experience, and potentially leading to a sale.
Why use faceted navigation?
As you can see, faceted navigation provides an effective way to improve the UX of your site for the user. This sort of architecture can help to boost search efficiency on your website by making a technological change and can prevent null-result content pages.
And as I'm sure you've already realised, the true benefit of this sort of architecture is felt on an eCommerce page or site. Whether you have a fashion website or you sell stationery to professionals, you can guide the consumer effectively throughout the customer journey, ensuring they do not end up in an irrelevant destination.
However, search engines can have trouble when they want to crawl your website after implementing this technological change, as you can end up with duplicate pages. We will provide you with some tips in this article to help you implement this properly and prevent problems so that your search engine ranking does not suffer.
Difficulties associated with faceted navigation
Effective faceted navigation is very much in the technical SEO basket when you start to learn SEO, and there are a number of difficulties and risks associated with using faceted navigation in your digital business. In fact, Google posted a warning to webmasters about one particular issue that could develop. The reason for this is that there are a set of URL parameters for every facet, so there is more of a chance of crawler inefficiency, index bloat, link equity dilution, and duplicate content.
The problem you have here is that all of the pages in your site's filters are going to be competing against one another for the same keyword, which can hurt your site's performance.
However, there are sites with mass-faceted navigation, like Amazon and eBay, and they have achieved this well, so looking at their approach can be very beneficial as they follow eCommerce best practices in most instances.
How to check for issues with faceted navigation
There's a relatively simple way for you to look at whether faceted navigation is causing your site problems. Simply take a number of your faceted links and paste them into Google's search engine box. If they're indexed, they'll show up. This could give you an idea of the scale of your issues.
Then, get a full site crawl using a tool such as Screaming Frog. That way, you can find out how many URLs show up, and this gives you an idea of how many URLs you'll have to deal with. You can even think about checking the canonical link element, allowing you to find out whether the issues are corrected with canonicals.
Achieving success with faceted navigation
Where should I include faceted navigation on my site? How should I present faceted navigation? These are some of the questions we get asked a lot. We would point you back to John Lewis. They have made a technological change and indexed their on-page products effectively. They've used faceted navigation in the way it should be.
Rather than there being a page for every single variation of jeans, they separate them into men's and women's jeans. The Google link results are then pretty much the same as the results on their website, which is what you're looking to achieve. This desired result will enhance the consumer experience while ensuring there is no negative impact on SEO.
And on the subject of SEO, it's vital that you get the navigation right when carrying out SEO for your online store because good navigation is part of a good UX, which is a strong ranking signal.
Use noindex tags
There are a number of different ways you can ensure the technological change to faceted navigation is a success. Of course, careful pre-planning of the process is critical so that you can determine the budget required and the steps needed.
One thing that we definitely recommend you do is implement noindex tags. These tags will inform the bots of which pages should not be included in the index. It is imperative to realise, though, that link equity is diluted and there will still be an eCommerce crawl budget spent on them. Therefore, this is not the only approach you should use when it comes to the process of tweaking your content for SEO and improving the result you have in terms of SEO for your websites in general.
Robots.txt and Meta robots
Another option you may want to consider is using Meta robots. This is an effective utility when it comes to URLs being blocked. The idea here is that you need to establish a customer rule within your robots.txt files that will ensure all various combinations of facets and filters are blocked. This should then be added to the string of the URL you want to block.
There are a number of different things you need to keep in mind when using this approach to optimising your site, landing pages, or web page. Strict URL ordering is important to ensure you do not have any duplicate content that will play havoc in terms of targeting users and reducing your conversion levels.
Considering using AJAX for faceted navigation
Aside from the different suggestions that we have made so far, it is a good idea to consider utilising AJAX for faceted navigation. The reason for this is that when a filter is applied by the user, a new URL is not created. The web server does not need to be involved at all when it comes to this.
When using this approach to faceted navigation, one of the URL parameters is ensuring there is an HTML crawler path to the items your brand has on its websites and the pages you want to rank for.
This approach can enable you to eradicate problems relating to wasting your crawl budget, cannibalisation, and the issue of duplicate content. Therefore, you have a great chance of implementing the faceted navigation structure without running into any SEO content problems. Nevertheless, do keep in mind that you cannot use this as an SEO patch for a faceted navigation index that is already in place. Moreover, the price can be a bit of a barrier for a lot of people. Efficiency and bulletproof execution are also key when making this facet change.
Rel=canonical
Another option that could be useful might be to use Rel=canonical as an element to avoid duplicating the content you produce. However, search engine bots could ignore canonical take, which means you might have to employ this alongside another approach so that the search engines can be directed to the version of each page that has the highest conversion rate.
What are some of the best practices we recommend for faceted navigation?
Now that we have revealed some of the issues that faceted navigation can provide from a Google perspective, we have put together a selection of some of the best things you can do in terms of designing your website effectively.
Here are some of the things that you need to remember:
- There are some parameters that should never be indexable.
- After the first filter in a group, use nofollow, which is the strongest command you can use. Alternatively, you can use robots.txt disallow.
- Do not rely on nofollow and noindex alone. Canonical and rel=nofollow do not preserve crawl bandwidth.
- Use the Google Search Console to configure URL Parameters, but do remember that you should not rely on this solution on its own.
- Allow for specific facet combinations with high-volume search traffic and buyer intent to be indexed.
- Strict URL facet ordering is a must. It is important that attributes are always ordered in the same manner. If you do not do this, issues in terms of duplication can arise.
- Stop clickable links when there are no products for a current filter or category.
- You need to make sure that every page is linked to its parent and children. Most website designers and web development experts tend to achieve this by using breadcrumb trails. Depending on the sort of products you sell, it can also be advantageous to incorporate links to sibling pages.

As you can see, with breadcrumbs it's easy to see exactly where you are on the site.
What's best for my site?
One thing you may have noticed about faceted navigation is that there is no singular solution when it comes to dealing with the different problems that this structure can present from an SEO perspective. This is why you need to use a number of different approaches to stop faceted navigation from causing you some issues with your search engine ranking.
However, there are questions you could ask yourself to determine the best paths for your site. One important one is which means more to you – your link equity or your crawl budget?
Fortunately, we can break down how we get to an ideal solution by asking ourselves one question. “Do we care more about our crawl budget or our link equity?” By answering this question, we're able to get closer to an ideal solution. If you're not too concerned about link equity but you're having issues with your Googlebot crawl budget, it might be worth doing the following:
- Make sure your sub-subcategory, sub-category, and category pages stay indexable and discoverable.
- When it comes to category pages, you should only make those with 1 facet indexable.
- Where pages have 1 facet selected, make all links ‘nofollow', and where there are 2 facets selected make sure to add a ‘noindex' tag too.
- Take a look at all facets and consider which of them could be beneficial for SEO. Then make them indexable.
- Make sure you've set your rel=prev/next and canonical tags are correctly set up.
Over time, this could solve the issue of too many pages in your site's index.
If you are struggling to implement these practices effectively yourself, the best thing to do is get in touch with an experienced developer who will be able to resolve this for you and give you complete peace of mind that your ranking will be protected.
What if I'm building a site from scratch?
If you're just about to get started with a site and you want to avoid this problem, one of the best ways to do so would be to limit your URLs' ability to change while you're building. You can do this using javascript. This allows your users to browse your site and filter their search while generating only 1 URL. But, builder beware – you can take this too far, so make sure you do a manual check to make sure your landing pages for key combinations of facets are indexable.
It's not the only concern, however
Of course, faceted navigation is only one piece of the puzzle; you still need an effective marketing campaign with dynamic content, including the right anchor text, and call to action, and generate enough publicity to drive browsers to your website. All these things help to ensure success, so do not cut corners with your digital marketing either. Content always was, and still is vital to the success of your website.
One mistake that some businesses make is to look at all the technical side of their website and forget what the customer sees when they click on the page. Your page's rank can be badly affected by things like content cannibalisation, duplicate content and even the readability of your content makes a difference.
Final words on faceted navigation
So there you have it: everything you need to know about the rewards of using faceted navigation for eCommerce websites and some of the steps you need to take to make sure your website doesn't start getting lost on search engines due to this new approach.
While the benefit of faceted navigation management is evident, you cannot rely on this alone to sway your users and boost your presence on Google and other search engines.
We all know that the right content, link building, including internal links, are critical for accessible search results. But you can also multiple your chance of having your websites crawled effectively and convert customers by using clearly defined faceted navigation.
Driving traffic to your website and having users browsing your site is great for both you and the search engines but they must convert or it's all in vain.