Last updated on 3rd October 2023 at 18:54 by Alex Nicholas
Running a successful online business on Shopify requires attention to detail, especially when it comes to presenting your products in the best possible light, and high-quality product images play a crucial role in influencing potential customers’ decisions and enhancing the user experience on your site.
With an array of devices and screen sizes, it is important to ensure your product images are optimized for all platforms, from desktops to mobile phones. This article delves into the ideal Shopify product image sizes, requirements, and best practices that will help your online store stand out.
(Check out my Shopify review for a full breakdown of why I love Shopify)
Shopify Images Best Practices and Size Requirements
It would be easy to give you just give you the quick answer to this question about product image size, but I think it’s important to make sure that you optimise the images for the rest of your Shopify store as well because it does have a small effect on your SEO and rankings.
So here’s the lowdown on how to handle the image sizes for all key aspects of your Shopify store.
Shopify Image Sizes
When it comes to Shopify product image size, Shopify recommends using a 2048 x 2048 pixels square product image with a 1:1 aspect ratio for optimal viewing on various devices.
This size ensures outstanding quality and zoom functionality on larger screens while maintaining a clean, consistent look on smaller devices such as mobile phones.
It’s important to get this right because your product images are the 1st thing customers will see when making a decision about the quality of your products and will therefore affect your sales.
And remember that your images could well appear in Google images so make sure that they’re eye-catching.
Shopify Image Banner Size
For an impressive banner image on your Shopify site, use a minimum width of 1800 pixels. This ensures that the banner will appear sharp on desktops and mobile screens. The aspect ratio can vary depending on the design of your site, but a common ratio is 3:1 (1800 x 600 pixels).
Image Formats
Shopify supports JPG, PNG, and GIF formats for product images. JPG format is recommended for most product images due to its smaller file size and ability to maintain colour properties. However, PNG is useful for images with transparency, and GIF formats are suitable for simple animations.
Mobile Site Optimization
As more customers shop on their mobile devices, it’s important to ensure your images load quickly and look great on mobile screens.
Shopify is very “mobile-focused” so you don’t need to worry too much about this, but I will say that it’s important to use a responsive Shopify theme that has design features that automatically adjust image sizes for mobile devices, and avoid using unnecessarily large images that may slow down your site.
Shopify Image Dimensions and resize
When adding images to your Shopify store, it’s essential to maintain a consistent aspect ratio and size across all product images. You can use an online image size converter or editor to adjust your images to the recommended dimensions.
However, Shopify will automatically adjust your images to suit the device that’s being used so you don’t really need to worry about this.
Product Image Editing
Enhance your product images with professional editing tools to ensure they stand out and effectively showcase your products. This includes adjusting brightness, contrast, and saturation, as well as cropping and resizing images to meet Shopify’s requirements.
Adobe Photoshop is a popular image editing software that runs on both MacOS and Windows that allows you to perfect your images if need be.
Shopify Favicon Size
A favicon is a small icon that appears next to your site’s URL in a web browser such as Google Chrome. For best results, create a favicon image with a size of 16 x 16 pixels or 32 x 32 pixels in either PNG, ICO, or GIF format.
If your favicon is too large Shopify will reduce it’s size when you upload it.
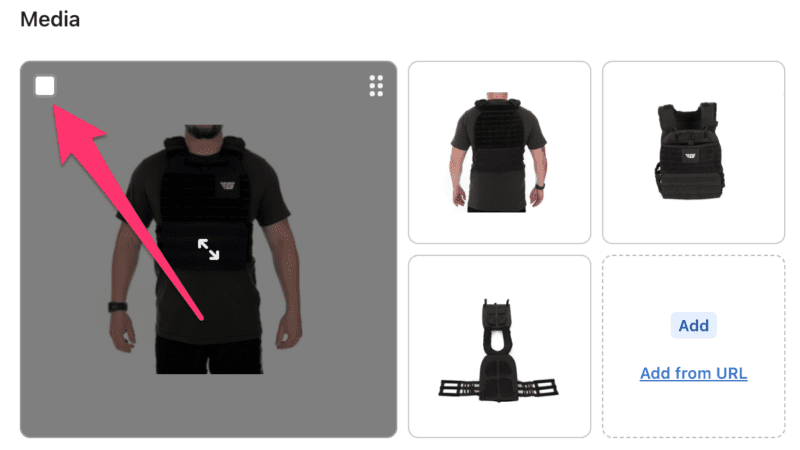
How to delete images from Shopify
To delete your Shopify images, simply head into the product you want to delete them from, select the image by clicking in the small box at the top left of the image and press delete.

That’s a wrap
Optimizing your product images for your Shopify store is an important aspect of creating a seamless and engaging user experience for your customers. By following these best practices and ensuring your images are the correct size and format, you’ll be well on your way to creating a visually appealing and successful online store.