Last updated on 3rd October 2023 at 19:08 by Alex Nicholas
When it comes to building a website on the Shopify platform, one important aspect to consider is the use of alt text for images. Alt text, also known as “alternative text” or “alt tags,” is a way to describe the content of an image to search engines and users who may be using assistive technology.
Alt text is a basic Shopify SEO task and is important for both SEO and accessibility, and it is a best practice to include it on all images on your Shopify website.
In this quick and simple article, I will discuss the importance of alt text for SEO and accessibility, and provide tips on how to properly add alt text to images on your Shopify website. I'll also cover some common mistakes to avoid when adding alt text to images.
Shopify images alt text examples
Firstly though, let's take a look at an example of an alt text in Shopify.

As you can see it's a simple text field that's attached to an image that you can edit and add your keywords to with just a few simple clicks.
How to add alt text to your Shopify images
To add alt text to your Shopify images follow these simple steps:
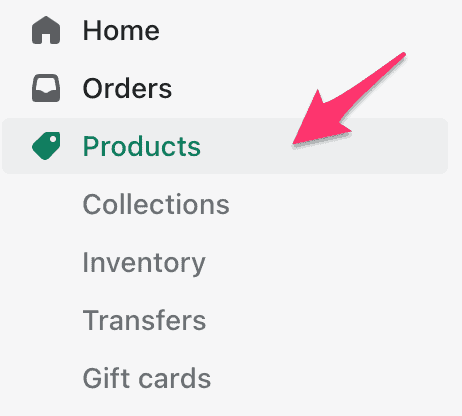
Step 1:
From your dashboard, click on the products button that takes you to all of your products.

Step 2:
Select the product you want to add the alt text to.
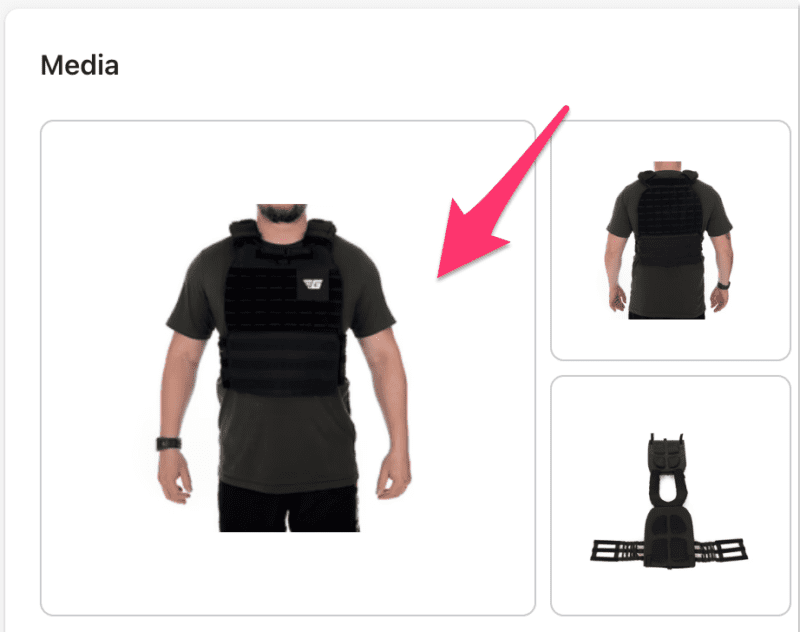
Step 3:
Scroll down to the images below the product description and click on the image you want to add the alt text to.

Step 4:
Then add the alt text into the text field, press “save alt text”, and you're done.

The benefits of adding alt text to Shopify images
The truth is that the majority of eCommerce websites don't take the time or effort to handle this basic task, but there are two very good, but very different reasons why you absolutely should add alt text to your images.
SEO benefits
When it comes to SEO, alt text helps search engines understand what an image is about and how it relates to the content on the page. By including relevant alt text, search engines can index the images on your website and make them more likely to appear in image search results. This can drive more traffic to your website and increase your visibility in search engine results pages (SERPs).
When adding alt text to images on your Shopify website, it's important to keep in mind that the alt text should be relevant to the content on the page. The alt text should accurately describe the image and provide context for the user. Avoid using generic phrases like “image of” or “picture of,” and instead provide a detailed description of the image.
Website Accessibility
For accessibility, alt text is important because it provides a description of the image for users who are visually impaired and are using screen readers. Screen readers read the alt text aloud, allowing users to understand the content of the image. By including alt text, you are making your website more accessible to users with disabilities and ensuring that everyone can access the information on your website.
Google recommends following the guidelines of the Web Content Accessibility Guidelines (WCAG) for alt text. According to WCAG, alt text should be provided for all images, and it should be descriptive and relevant to the context of the image. Google also recommends avoiding keyword stuffing in the alt text, as this can be considered spammy and may harm your SEO.
Cross-promotion
Thirdly, by correctly labelling your images you make it easier to cross-promote products which will do two really important things:
- Increase conversions
- Create internal links
And the reason internal links are important is that it helps search engines crawl through your site and understand which pages are related to each other. It also helps any power you have from external links flow through to pages that don't have links, which will in turn boost their ranking.
Optimising Images for Shopify Stores
When it comes to optimising your Shopify images for search engines, there are a few key things to keep in mind. The main one is your “alternative text” or “alt tags,” which are a way to describe the content of an image to search engines and users who may be using assistive technology.
Here are the general rules for improving images for Search Engine Optimisation and accessibility. From WordPress to Shopify, if you follow these steps you'll be ahead of the majority of your competition.
- Use relevant and descriptive alt text: When adding alt text to images on your Shopify website, it's important to keep in mind that the alt text should be relevant to the content on the page. The alt text should accurately describe the image and provide context for the user.
- Avoid keyword stuffing: Google recommends avoiding keyword stuffing in the alt text, as this can be considered spammy and may harm your SEO (this is debatable though).
- Use unique alt text for each image: It's important to keep in mind that alt text should be unique for each image, and should not be the same for all images on the website. The alt text for each image within a product page should be very closely related though.
- Optimise file names and file sizes: Make sure that the file names of your images are descriptive and relevant to the image. Also, optimise the file size of your images to ensure that they load quickly on your website (or use an Image compression app).
- Use alt text on all images: Make sure to include alt text on all images, including product images, blog post images, and images used in the design of your website.
By following these guidelines, you can ensure that your images are properly optimised for search engines and that your Shopify store is more likely to appear in Google's image search results.
Additionally, providing alternative text for images makes your website more accessible to users with disabilities and ensures that everyone can access the information on your website.