Last updated on 5th October 2023 at 13:42 by Alex Nicholas
Shopify is a popular e-commerce platform (check out my detailed Shopify review)that allows individuals and businesses to create their own online stores. A well-designed Shopify store can help you boost sales and increase brand awareness, but a slow-loading site can drive away potential customers.
In this article, I'll discuss several ways to increase the speed of your Shopify store so that you can provide a better user experience for your customers.
But if you're looking for the tl;dr version, here it is:
- Optimize Images with an image compression app
- Minimize the Use of Third-Party Apps
- Reduce Redirects
- Ensure you're theme is optimized
By following these steps, you can ensure that your Shopify store loads quickly and efficiently for your customers, helping to improve their experience and ultimately increasing conversions and revenue.
Shopify store speed test
Shopify bases it's speed score on an average of Google's Lighthouse performance scores for both your home page, the collection page with the most traffic over the last 7 days and the product page with the most traffic over the last 7 days.
Multiple factors such as relative traffic are then calculated to come up with the score you see in the dashboard of your Shopify store, which is an average of the Lighthouse performance score.
The reason you're given an average is that there are many things that can go for and against your speed score, so if you were given a snapshot of what your speed score was at any given point, it could be completely inaccurate.
Google's Lighthouse reports run on the mobile version of your home, collection and product pages because the majority of Shopify stores are browsed on smartphones.
What is a good Shopify store speed?
When you look at your Shopify speed score your first thought might be something along the lines of – well that looks awful, and to be honest it does look bad because the score is based on a 0-100 score!
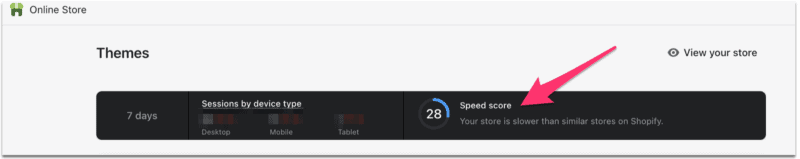
If you look at the score from a site I've been working on lately you can see that it's got a speed score of 28 which might not seem particularly good, but in all fairness, the site is fast and converts well. So I recommend that you don't put too much emphasis on this number unless it's below 20.

One thing that is worth bearing in mind is that with a score that's really low, customers with poor mobile connections might not be able to load parts of your site and could struggle to make purchases.
The truth is that a high Lighthouse score is not easy to achieve because Lighthouse is comparing your store to all kinds and types of websites on the internet so it isn't a fair assessment.
If you access your site from a number of different locations such as in your home, office and out on a walk using 4G or 5G and your store loads quickly, as in you can see your pages load up within 3 seconds, I wouldn't worry too much.
And whilst that's not a particularly great way of testing your load speeds because you will have already accessed your site many times previously and will have already been cached, it still gives you an insight into whether or not there are any problems.
Optimising Shopify pages for speed
One of the most important factors in the speed of a website is the optimisation of its pages. This is especially true for e-commerce sites like Shopify stores, where page load times can directly impact conversions and sales. Here are some ways to optimize your Shopify store and it's pages for speed:
- Minimize the use of heavy visual elements such as large images and videos on your pages. Use lightweight images in WebP formats.
- Minimize the use of external scripts on your pages. These can slow down the loading time of your pages and negatively impact the user experience.
- Use Google PageSpeed Insights to analyze the speed of your pages and identify potential issues. Google PageSpeed Insights will provide you with suggestions on how to improve the speed of your pages, such as reducing the size of images and leveraging browser caching.
- Make sure to regularly test the speed of your pages. This will help you identify any issues that arise and take action to address them before they become major problems.
By following these tips, you can optimize your Shopify store's pages for speed, resulting in a better user experience for your customers and ultimately increasing conversions.
Improving Your Site's Rankings with Google
The speed of your Shopify store can have an impact on your search engine rankings with Google, although it's not as important as you might have been led to believe. It's a ranking factor, but only a very small one and is often used as a tiebreaker if all other aspects of the top sites are equal.
One way to improve your site's ranking with Google is by checking its Google PageSpeed score. Google PageSpeed Insights is a tool that analyzes the speed of your pages and provides you with suggestions on how to improve them. The score ranges from 0 to 100, with higher scores indicating that a page is performing well in terms of speed.
If your site is particularly slow, then by following the recommendations provided by Google PageSpeed Insights, you can improve your score and, in turn, potentially your rankings with Google.
Another way to improve your site's ranking is by measuring your site's loading time and speed of pages within Google Search Console. GSC provides several tools to measure the speed of your site and identify the slow pages. By focusing on the slow-loading pages and optimizing them, you can improve your rankings with Google, which can lead to more visibility and traffic for your site.
The impact of speed on conversion rates for your Shopify Store
I've saved the most important aspect of speeding up your Shopify store until last because when it comes to eCommerce, conversions are pretty much all that matters.
With e-commerce sites like Shopify stores, the speed of your site can have a significant impact on your conversion rates. Research has shown that slower page load times can lead to a higher bounce rate, as customers are more likely to leave a site that takes too long to load which will cost you in terms of revenue.
In contrast, faster page load times can result in better user engagement and ultimately higher conversion rates and customers purchasing more from you.
Google has published data stating that the average time it takes for a mobile landing page to load is 22 seconds (which is horrific), but the optimal load time is under 3 seconds. If your website is loading slower than 3 seconds, it's likely you'll lose a significant portion of your visitors. It's also important to note that as page load time goes from 1s to 10s the probability of a mobile site visitor bouncing increases by 123%.
As already mentioned, one way to improve your conversion rates is by optimizing the speed of your pages. You can do this by following the tips outlined in previous sections of this article, such as minimizing the use of heavy visual elements and external scripts on your pages and using tools such as Google PageSpeed Insights to analyze the speed of your pages.